未来アップデーター安藤です。
事務処理のアウトソースやコスト改善コンサルの領域で、2020年10月からWeb集客方法を試行錯誤してきました。
この記事では私と同じ個人事業主や一人会社の社長向けに、Web集客方法の中核として稼げるホームページを自分で作成する方法についてお話します。
どの業種のどんな規模でも基本は同じはずなので、あとは業種により個別事情によりカスタマイズすれば良いと思います。
私の記事はだいたい一般的な教科書やネットとは違う事を書いていますが、主観的な経験以外何の根拠もありませんので重々ご注意くださいませ。
稼げるホームページを自分で作成する方法の全体像

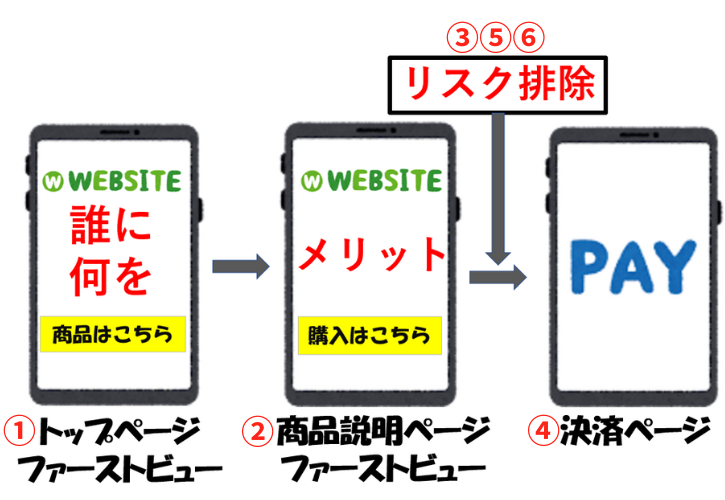
まず、稼げるホームページを自分で作成する方法の全体像は以下の通りです。
①トップページのファーストビュー
②商品説明ページのファーストビュー
③商品説明ページのスクロールビュー
④決済ページ
⑤記事
⑥会社概要
実績
お客様の声
プライバシーポリシー
稼げるホームページを自分で作成する方法の詳細
①トップページのファーストビュー
ⅰ.意義
ホームページのトップページのファーストビューの意義は、「需要と供給の接点」と商品説明ページへの誘導です。
ファーストビューとは、クリックしてそのページに入った瞬間に画面をスクロールせずに見える範囲の事です。
ⅱ.書くべきこと
「需要と供給の接点」、つまり「自分に必要なものか」を判断するために訪問者はトップページのファーストビューを見ます。
という事は私たち供給者側は「誰に何を」供給するのかを書くべきことになります。
3秒で「需要と供給の接点」を判断できなければ即そのページから離脱されるでしょう。
ⅲ.商品説明ページの誘導先
この誘導先をファーストビューに設置する意味は、(私たち供給者側が商品を売りやすくするためでもあり)私たちの商品を買いたい訪問者にとってすぐわかるようにです。
②商品説明ページのファーストビュー
ⅰ.意義
商品説明ページは、①のトップページのファーストビューの誘導先から移った先になります。
トップページでは「誰に何を」供給するのかを書きましたが、商品説明ページでは「どうやって」供給するのかを書きます。
特にそのファーストビューの意義は、メリットの提示と決済ページへの誘導にあります。
ⅱ.書くべきこと
ここで言うメリットは、「他社の同様の商品と違って、顧客の未来がどう良くなるか」です。
ファーストビューに納まるよう、また顧客のインパクトが薄れないよう、最大でも5項目、できれば3項目にまとめることをオススメします。
マーケティングの教科書ではUSP(自社が持つ独自の強み)とかいうものが必要だとしきりに言われます。
確かにそんな強みがあれば文句はありません。
しかし、そんな強烈な強みがそうそうあるわけありません。そもそも同じ人間のやる事ですから、資金力以外は大体同じはずです。
話は違いますが、たとえば結婚するのに他の男にはない独自の強みが必要と言っているのと同じではないでしょうか。
当たり前の事を安心して任せられる事が伝われば仕事は普通に受け入れられるはずです。
ただWeb上では、それを伝えるのがすごく難しいのは事実です。
しかし、ここで頑張りすぎて過大な負担を負ったり利益が出なくなっては元も子もありません。
強いて言えば、「他社も顧客に聞かれたら普通に対応できるけれども謳ってはいない事で、一部の顧客から聞かれる事を先回りで準備して謳う。」これは大事でしょう。
マーケティングの教科書に出てくるUSPとかいうやつの例を見てみても大抵がこれだと言えるでしょう。
「浮気しない?」と聞かれてから「しないよ」と答える男と、「浮気しないから結婚しよう」と先に言う男、どちらが信用できるかという話に似ている話題かもしれません。
ⅲ.決済ページへの誘導
決済ページの意義は④を見て下さい。
決済ページへの誘導も、商品を買いたい顧客が買いやすいようにファーストビューに入れましょう。
③商品説明ページのスクロールビュー
商品説明ページには、引き続きスクロールビューでも「どうやって」を書いていきます。
②ファーストビューではメリットを書きましたので、このスクロールビューではスケジュールなど実現方法の詳細を記載していきます。
④決済ページ
ⅰ.意義
決済ページの意義は、Web上で決済できる事にあります。
ここでは注文ページを想定していますが、問合せ先への誘導など、購買行動に結びつく次へのステップへの導線になっていれば問題ありません。
買いたいと思った人の全員が、わざわざ問い合わせをして払い方を聞いてくれるとは思えません。
しっかり決済ページを用意しましょう。
Web上での電子契約や電子決済の手段を充実させてくれる会社はこの先伸びると思います。
クレジットカードやその他電子マネーの他、通貨の振込みやクリプト決済の支払いを整理するツールについては学んで記事もアップデートしていきたいと思います。
ⅱ.一般論と私の方針との違い
ちなみに、一般的な小規模事業者のマーケティング戦略としては、公開された商品説明ページに値段を書く奴はアホだとされる傾向があります。
彼らの戦略には、値段から入ればほぼ離脱するため、細かなステップメールで教育をしてから直接対面やビデオ会議で営業をかけて成約率を高めていく前提があります。
個人的には、購入者の自由な人生に時間を搾取する前提の押しつけがましさがどうしても好きになれないし、検索上位を取る大変な覚悟を決めて大量のビューを取るしかないと考えているので、値段は書くべきだと思っています。
デメリットは、検索上位を取るのが超大変なことと、比較する間に顧客に存在を忘れられるのと、同業にせっかく考えたメリットと価格を見られますが、結局それが長期的に信用と売上が増えて、一番勝てる方法だと信じています。
また、同業と業界を切磋琢磨していくぐらいの覚悟がなければ検索上位を取り続けていく事もそもそも難しいと思います。
「自由意志で10人に求めてもらいたければ1万人に声をかければいいや」というスタンスが取れれば理想です。
かく言う私自身が今、大変情けない事に検索上位が取れておらず、Web集客ができていない確固たる現状があります。
言っている私がやらないと何の説得力ありませんので、覚悟と誓いの意味でこの記事を書きました。
既存の情報であればAIで簡単にまとめられる時代ですので、評価されるのは既存をぶち破った今までにない商品で、顧客に心を尽くした商品ではないかと思っています。
この点については以下の記事を随時アップデートしていきます。
https://www.citl.jp/2022/11/27/websyukyaku-kokorodukushisyohin-0/
ⅲ.一般的な小規模事業者のマーケティング戦略従う場合
前述のとおり購買行動に結びつく次へのステップにしておけば問題ありません。
Lステップやメールマガジンなどで教育をしたい方は商品紹介ページに値段は書かず、従来どおりオファー(無料資料など)を作ってこの誘導先は決済ページではなく登録先にすれば良いでしょう。
⑤記事
ⅰ.意義
記事の意義も、「どうやって」供給するかにかかわります。
とりわけその中でも顧客目線で言えば「リスク排除」の意味になります。
記事は顧客から見れば、考え方やしっかり仕事をするかを判断する他、検索上位を獲得している事自体が信頼になるため、既に確固たるブランドでもない限り必須かつ再重要です。
SEOのアルゴリズムはどんどん、記事を量ではなく質で優遇するようになってきていますね。
質を優遇した方が広告会社であるGoogleが信頼されて儲かるのですから、この流れが続く事はわかっています。
集客だけなら楽にできる方法もあるでしょう。
しかしせっかく集客してもその後受注するには、狙ったキーワードについては商品も記事も世界No.1であり続ける覚悟が必要だと考えます。
⑥会社概要・実績・お客様の声・プライバシーポリシー・問い合わせフォーム
ここに挙げたものも、商品をどうやって供給するのか、顧客がリスクを排除する意義があります。
これらを体裁だけ取り繕うために漫然と書かず、顧客のリスク排除の視点で記載していく事が、稼げるホームページ作成に重要です。
稼げるホームページの作成例(ご自分でご確認ください)
稼げるホームページの作成例をいくつか挙げます。
いずれもトップページのファーストビューの中に、具体的な「誰に何を」と誘導先が3秒でわかるように作成されています。
反対に、今でも日本企業でありがちなのは、この①のトップページのファーストビューに経営理念などを書いてしまっています。
訪問者は「誰に何を」「どのように」供給しているのか知ろうと接点を求めているのに、これでは接点を拒絶して自分語りをしている事になります。
経営理念は探して見てくれるようになるためにも、まずは求められた接点を拒絶してはいけません。

Googleのトップページのファーストビューです。
Googleは、アカウントに紐づけて悩みのデータを取りながら最適な広告の場を提供する広告屋です。
このページは「調べたい事がある人に」「世界中から解決方法を」供給するページであることが3秒でわかるように作成されています。
かつ、ファーストビューの中で調べたい事を検索ができるように設計されています。
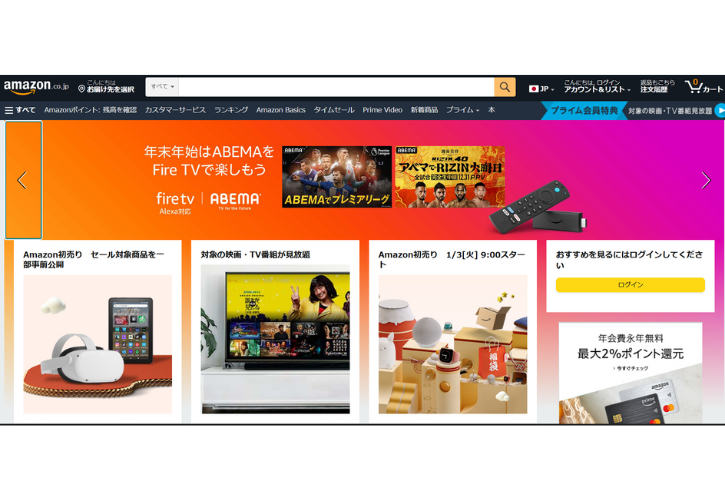
Amazon

Amazonのトップページのファーストビューです。
Amazonは物販屋です。
このページは「欲しい物品がある人に」「物品を」供給するページであることが3秒でわかるように作成されています。
かつ、ファーストビューの中で欲しいものを検索できるように設計されています。

Facebookのトップぺージのファーストビューです。
Facebook(Meta)は自社で運営するSNSプラットフォームを利用した広告屋です。
このページは「Facebookを利用したい人に」「Facebookの利用を」供給するページであることが3秒でわかるように作成されてます。
かつ、ファーストビューの中で新規アカウント登録やログイン先が設置されています。
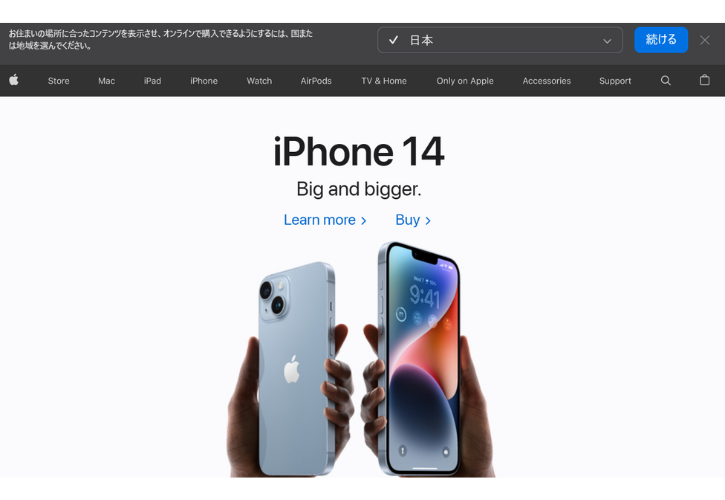
Apple

Appleのトップページのファーストビューです。
Appleは、Apple社の様々なデバイスを製造販売するメーカーです。
このページは「Iphone14Proが欲しい人に」「Iphone14Proを」供給するページであることが3秒でわかるように作成されています。
かつ、ファーストビューの中でIphone14Proを購入できるページへの誘導がされています。
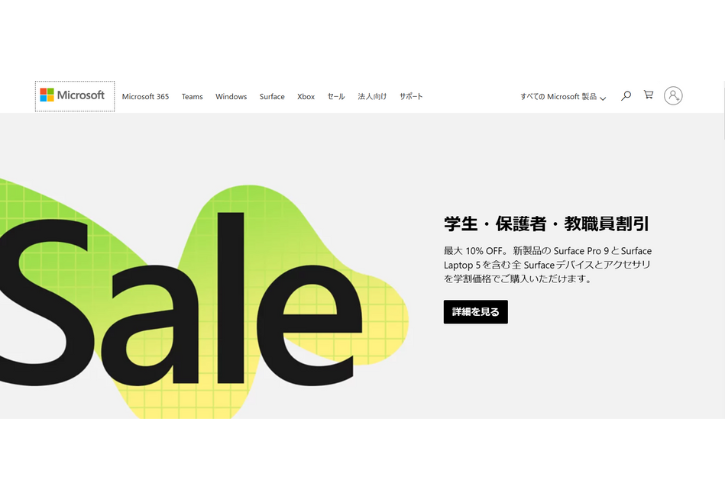
Microsoft

Microsoftのトップページファーストビューです。
Microsoftはソフトウェア開発会社で自社でパソコンも展開しています。
このページは、「学生・保護者・教職員に」「割引したSurface Pro 9を」供給するページであることが3秒でわかるように作成されています。
購入ページへの誘導もきちんと設置してあります。
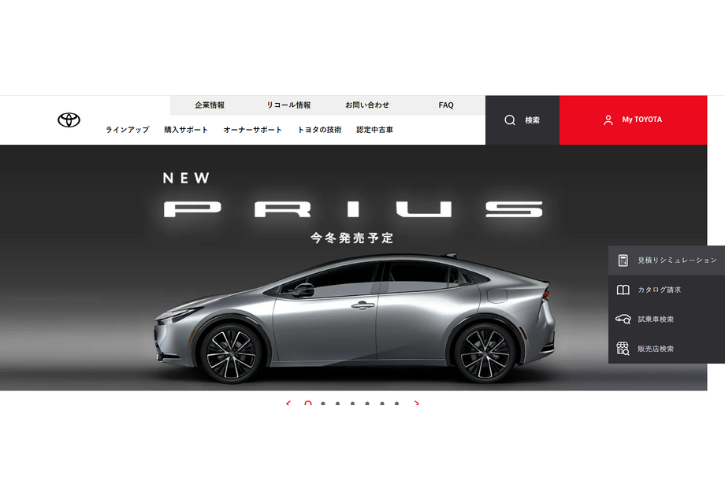
TOYOTA

TOYOTAのトップページファーストビューです。
TOYOTAは車のメーカーで、このページは「車が欲しい人に」「新しいPRIUSを」供給するページであることが3秒でわかるように作成されています。
商品が何百万円もする物で、次の商品ページで更に次の決済誘導先に繋げてもそこで購入されるとは考えられないためでしょうが、誘導先は商品ページにはなっていません。
しかしファーストビューの中にしっかりと、購買行動に結びつく次へのステップへの導線が引かれています。
まとめ
Ⅳまとめ
稼げるホームページを自分で作成したければ、「誰に何を」をトップページのファーストビューで、「どうやって」をメリットについては商品説明ページのファーストビューで、リスク排除については商品ページのスクロールビュー、記事、会社概要、実績、お客様の声で意識してそれぞれ記載する事です。
また、Web決済方法と、そこに至るまでの誘導先導線の設置も忘れてはいけません。
商品説明ページは、顧客が他社との比較で何度も何度も見るページになります。
経営理念を知りたかったり問合せしたければ顧客は勝手に探しますので、特に意図なくトップページや商品ページにそんな情報を入れなくて良いでしょう。
それよりも、いかに多くの人に見てもらうか、ページビューを稼ぐ事つまり検索ボリュームのあるキーワードで検索上位を獲得することが重要です。
検索ボリュームを確保できるキーワードで検索上位を獲得するには、大変な覚悟あるのみです。
プロとしてこれを必ず達成し、この厳しい時代の同じ個人事業主として一緒に楽しみながら頑張って参りましょう~。
ゼヒトモ内でのプロフィール: チートクラスITラボ株式会社, ゼヒトモのホームページ作成・制作サービス, 仕事をお願いしたい依頼者と様々な「プロ」をつなぐサービス





コメント